起源於在 從觀察到實踐:打造符合公司需求的 GitLab DevOps 流水線 議程中,聽到 SonarQube 程式碼檢測平台這個工具。
SonarSource 底下有兩套不同的產品:
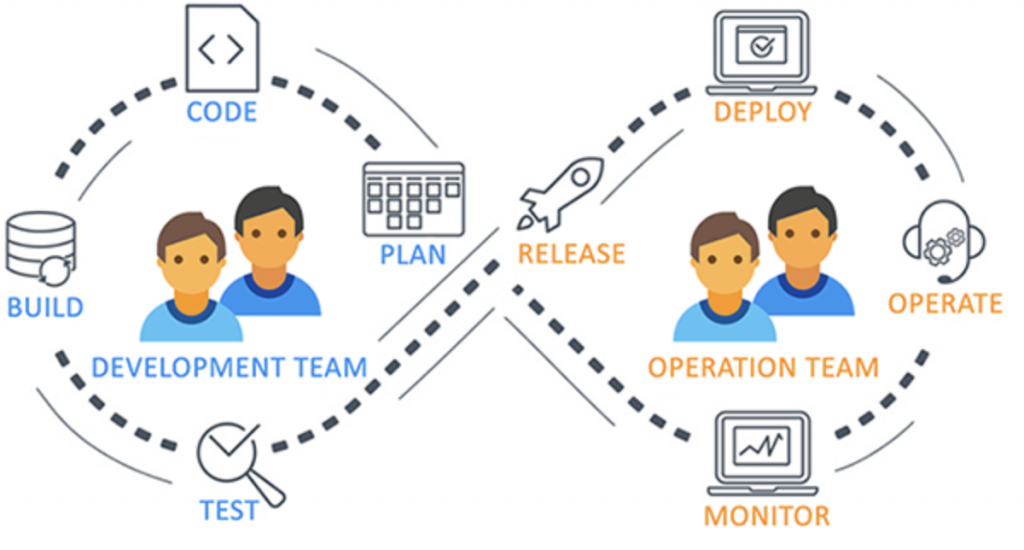
DevOps 的流程
圖取自 What is DevOps?
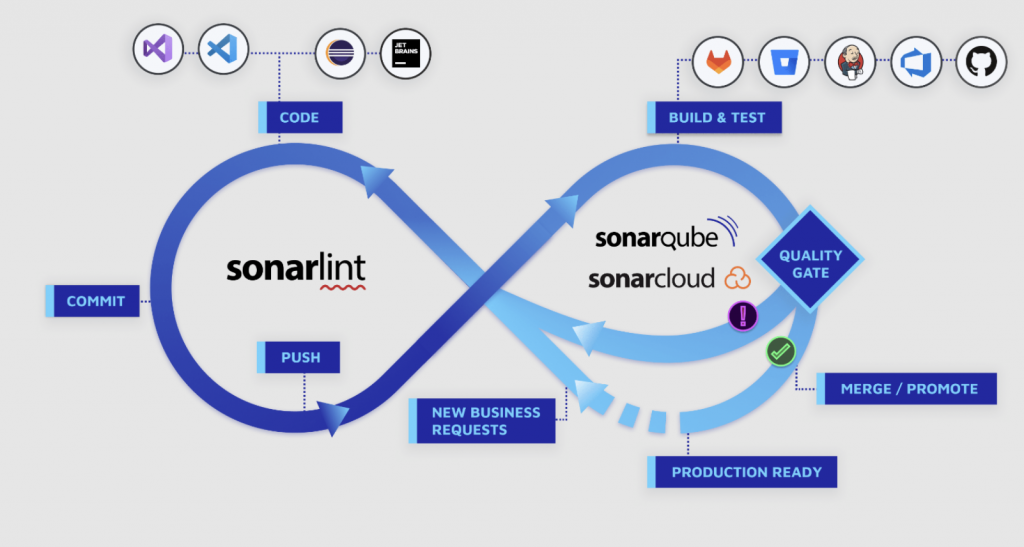
在 DevOps 中導入 SonarSource 工具
圖取自 SonarQube 10.4 Documentation
在 從觀察到實踐:打造符合公司需求的 GitLab DevOps流水線 議程中,講者分享在導入新技術或是新工具到新公司的心路歷程,包括:
尤其喜歡一句話,學的技術不會浪費,它們都是在等一個適合的時機
原來程式碼品質也可以被檢測:初探 SonarQube
SonarLint 程式碼品質分析工具
